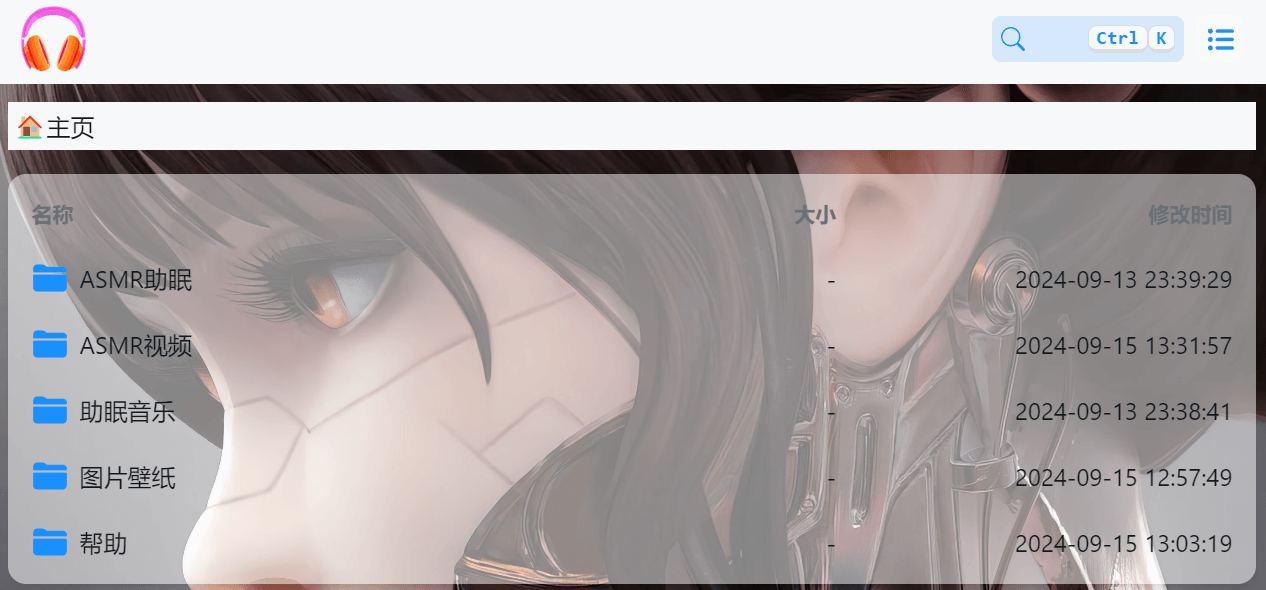
Alist网盘默认界面是相当的简单,本篇教你将Alist界面美化一下,让它看起来更清爽漂亮。
虽然Alist不能修改源代码,但是在后台可以添加代码。进入后台,点击设置-全局,在“自定义头部”和“自定义内容处”添加代码即可。

“自定义头部”
即将代码添加到<head>里面,可以添加统计代码、站长验证代码、引入CSS/JS文件或代码。
添加代码示例:
<style>
/*白天背景图*/
.hope-ui-light{
background-image: url(https://api.qjqq.cn/api/Img) !important;
background-repeat:no-repeat;background-size:cover;background-attachment:fixed;background-position-x:center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url(https://api.qjqq.cn/api/Img) !important;
background-repeat:no-repeat;background-size:cover;background-attachment:fixed;background-position-x:center;
}
/*主列表透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*readme透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css{
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*顶部右上角切换按钮透明*/
.hope-c-ivMHWx-hZistB-cv.hope-icon-button{
background-color: rgba(255, 255, 255, 0.3) !important;
}
/*右下角侧边栏按钮透明*/
.hope-c-PJLV-ijgzmFG-css{
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*白天模式代码块透明*/
.hope-ui-light pre{
background-color: rgba(255, 255, 255, 0.1) !important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
}
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css{
background-color: rgba(255,255,255,0.2)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css{
background-color: rgb(0 0 0 / 10%)!important;
backdrop-filter: blur(10px)!important;
padding: var(--hope-space-1)!important;
}
/*底部CSS,.APP .tanle这三个一起的*/
dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*去掉底部*/
.footer {
display: none !important;
}
</style>
<meta name="keywords" content="ASMR,美音,ASMR网站,中文音声,同人音声,ASMR录播,助眠,催眠" />
<meta name="description" content="美音是一个优质声音mp3的网站,包括中文声音,剧情声音,助眠声音,哄睡声音等。" />
<script type="text/javascript">
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "o23pys9ah1");
</script>左侧侧边美化
<style>
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.5) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color: rgb(0 0 0 / 50%) !important;
}
</style> 自定义内容
即将代码添加到文件列表下面和</body>前面,可以添加第三方音乐播放器、天气、看板娘、评论框等。
横向文字滚动
<marquee>
<b id="nr">(。・∀・)ノ゙嗨,欢迎来到我的小破站。帅气漂亮的小哥哥小姐姐</b>
</marquee></div>炫彩文字
<style>#nr{font-size:20px;margin: 0;background: -webkit-linear-gradient(left,#ffffff,#ff0000 6.25%,#ff7d00 12.5%,#ffff00 18.75%,#00ff00 25%,#00ffff 31.25%,#0000ff 37.5%,#ff00ff 43.75%,#ffff00 50%,#ff0000 56.25%,#ff7d00 62.5%,#ffff00 68.75%,#00ff00 75%,#00ffff 81.25%,#0000ff 87.5%,#ff00ff 93.75%,#ffff00 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;background-size: 200% 100%;animation: masked-animation 2s infinite linear;}@keyframes masked-animation {0% {background-position: 0 0;}100% {background-position: -100%, 0;}}</style><div style="background-color:#333;border-radius:25px;box-shadow:0px 0px 5px #f200ff;padding:5px;margin-top:10px;margin-bottom:0px;"><marquee>
<b id="nr">(。・∀・)ノ゙嗨,欢迎来到我的小破站。帅气漂亮的小哥哥小姐姐</b> </marquee></div>网页鼠标点击特效(爱心)
<!-- 网页鼠标点击特效(爱心) -->
<script type="text/javascript">
! function (e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function (e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function (e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>底部备案信息
<font color="#FFFFFF">
<link href="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/font-awesome/6.0.0/css/all.min.css" rel=" stylesheet ">
<div id="customize" style="display:none;
text-align:center;
">
<br />
<div style="font-size:13px;
">
<span class="nav-item">
<a class="nav-link" href="http://www.baidu.com/" target="_blank">
<i class="fa-solid fa-copyright" style="color:#9932CC" aria-hidden="true"></i>
百度一下 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://beian.miit.gov.cn/" target="_blank">
<i class="fa fa-balance-scale" style="color:#9932CC;
" aria-hidden="true"></i>
鄂ICP备xxxxxx号-1 |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://github.com/Xhofe/alist" target="_blank">
<i class="fa fa-heart" style="color:#9932CC;
" aria-hidden="true"></i>
由Alist驱动
</a>
</span>
</div>
<br />
</div>
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
},200);
</script>
</font>或者
<span style="width:300px;margin:0 auto; padding:20px 0;">
<a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=xxxxxxxxx"
style="display:inline-block;text-decoration:none;height:20px;line-height:20px;">
<img src="https://www.beian.gov.cn/img/ghs.png
" style="float:left;">
<p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px; color:#939393;">
吉公网安备 xxxxx号
</p>
</a>
丨
<a target="_blank" href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=xxxxxxxx"
style="display:inline-block;text-decoration:none;height:20px;line-height:20px;">
<img src="https://www.beian.gov.cn/img/ghs.png
" style="float:left;">
<p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px; color:#939393;">
吉公网安备 xxxxx号
</p>
</a>
丨
<a target="_blank" href="/@manage" style="display:inline-block;text-decoration:none;height:20px;line-height:20px;">
<p style="float:left;height:20px;line-height:20px;margin: 0px 0px 0px 5px; color:#939393;">
管理
</p>
</a>
</span>
建站时间
<!--开站时间开始-->
<span class="nav-item">
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span> <script language="javascript">
var now = new Date();
function createtime(){
var grt= new Date("04/17/2022 00:00:00");/*---这里是网站的启用时间--*/
now.setTime(now.getTime()+250);
days = (now - grt ) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - grt ) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if(String(hnum).length ==1 ){hnum = "0" + hnum;}
minutes = (now - grt ) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if(String(mnum).length ==1 ){mnum = "0" + mnum;}
seconds = (now - grt ) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if(String(snum).length ==1 ){snum = "0" + snum;}
document.getElementById("timeDate").innerHTML = "⏱️本站已稳定运行"+dnum+"天";
document.getElementById("times").innerHTML = hnum + "小时" + mnum + "分" + snum + "秒";
}
setInterval("createtime()",250);
</script> 天气
需要在站点-站点公告,里面添加。
<!-- 右上角天气 -->
<iframe allowtransparency="true" frameborder="0" width="290" height="96" scrolling="no" src="//tianqi.2345.com/plugin/widget/index.htm?s=1&z=1&t=0&v=0&d=2&bd=0&k=&f=<f=009944&htf=cc0000&q=1&e=1&a=1&c=54511&w=290&h=96&align=center"></iframe>正文完
