
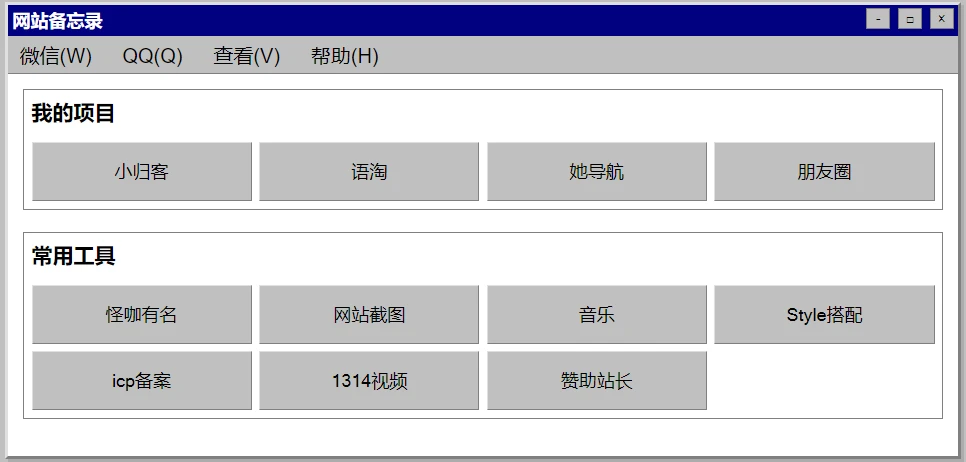
一个简单的仿win95界面风格的单页版网址导航,纯html+css代码,没有后台,不会占用服务器资源,有弹窗显示个人信息功能,也可以用作个人主页用。
里面有php版,可以直接在 data.json 中增加分类和涟接名称。
蓝色清风版风格:
<style>
:root {
--background-color: #ccedfc;
--window-background: #e6f6fe;
--border-light: #9fe1ff;
--border-dark: #9fe1ff;
--text-color: #000000;
--title-bar-color: #03a9f4;
--title-text-color: #e6f6fe;
--button-face: #ccedfc;
}
body {
font-family: 'MS Sans Serif', 'Microsoft Sans Serif', sans-serif;
line-height: 1.4;
color: var(--text-color);
background-color: var(--background-color);
justify-content: center;
align-items: center;
margin: 0;
padding: 0;
font-size: 17px;
}
.window {
background-color: var(--window-background);
border: 2px solid;
border-radius: 0 0 24px;
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
box-shadow: 2px 2px 0 rgb(159 223 252);
width: 100%;
}
.title-bar {
background-color: var(--title-bar-color);
color: var(--title-text-color);
padding: 2px 3px 3px 9px;
font-weight: bold;
display: flex;
justify-content: space-between;
align-items: center;
}
.title-bar-text {
margin-right: auto;
}
.title-bar-controls button {
width: 27px;
height: 24px;
border: 1px solid var(--border-dark);
background-color: var(--button-face);
margin-left: 2px;
font-size: 14px;
line-height: 1;
display: inline-flex;
align-items: center;
justify-content: center;
vertical-align: top;
}
.window-body {
padding: 10px;
}
.menu-bar {
background-color: var(--button-face);
border-bottom: 1px solid var(--border-dark);
padding: 1px;
}
.menu-bar button {
background-color: var(--button-face);
border: 1px solid transparent;
padding: 2px 6px;
margin-right: 4px;
font-size: 14px;
}
.menu-bar button:hover {
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
}
.category {
margin-bottom: 20px;
border: 1px solid var(--border-dark);
padding: 15px;
}
h2 {
margin-top: 0;
margin-bottom: 15px;
font-size: 17px;
font-weight: bold;
}
.links {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
gap: 12px;
}
.link {
text-decoration: none;
color: var(--text-color);
background-color: var(--button-face);
border: 1px solid;
border-radius: 24px;
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
padding: 8px;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
min-height: 30px;
}
.link:hover {
background-color: var(--border-light);
}
.link:active {
border-color: var(--border-dark) var(--border-light) var(--border-light) var(--border-dark);
}
@media (max-width: 600px) {
.links {
grid-template-columns: 1fr 1fr;
}
}
/*弹窗*/
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgba(0,0,0,0.4);
}
.modal-content {
background-color: #fefefe;
margin: 15% auto;
padding: 20px;
border: 1px solid #888;
width: 300px;
border-radius: 5px;
}
.modal-content img {
width: 260px;
height: 260px;
border-radius: 8px;
}
.zz2{
text-align: center;
}
.circles {
display: flex;
justify-content: center;
margin: 0px 0;
background-color: var(--button-face);
border-bottom: 1px solid var(--border-dark);
padding: 1px;
}
.circles div {
width: 40px;
height: 80px;
border-radius: 50%;
background-color: #ccc0;
margin: 0 0px;
background-color: var(--button-face);
border: 1px solid transparent;
padding: 2px 6px;
margin-right: 4px;
}
.circles button {
background-color: var(--button-face);
border: 1px solid transparent;
padding: 2px 6px;
margin-right: 4px;
}
.circles button:hover {
border-color: var(--border-light) var(--border-dark) var(--border-dark) var(--border-light);
}
.circles div:nth-child(1) {
top: -40px;
left: 50%;
transform: translateX(-50%);
}
.circles div:nth-child(2) {
top: -40px;
right: 0;
}
.circles div:nth-child(3) {
top: -40px;
left: 0;
}
.circles div:nth-child(4) {
top: -40px;
right: 50%;
transform: translateX(50%);
}
</style>
正文完





